
Design a website for Cucina Di Vita that allow users to both reserve a table at a restaurant the has an authentic Italian atmosphere, and/or the ability to order various delicacies to home.


In this project, I took an approach that proved to be quite effective in my design effort. I found qualitative research methods to be most useful, consisting of research, competitive analysis, stakeholder interviews, and most importantly our person hypothesis construction. I started asking myself some initial questions.
“What is the product and who is it for?”
“What do our primary users need most?”
“Which users are most important to the business?”
“What challenges could I face moving forward?”
“Who do we see as our biggest competitors?”
“What literature should I review to familiarize myself?”
I conducted a secondary research on Italian food lovers and Italian restaurants both inside and outside of Egypt and I have also conducted selected interviews to understand the users.
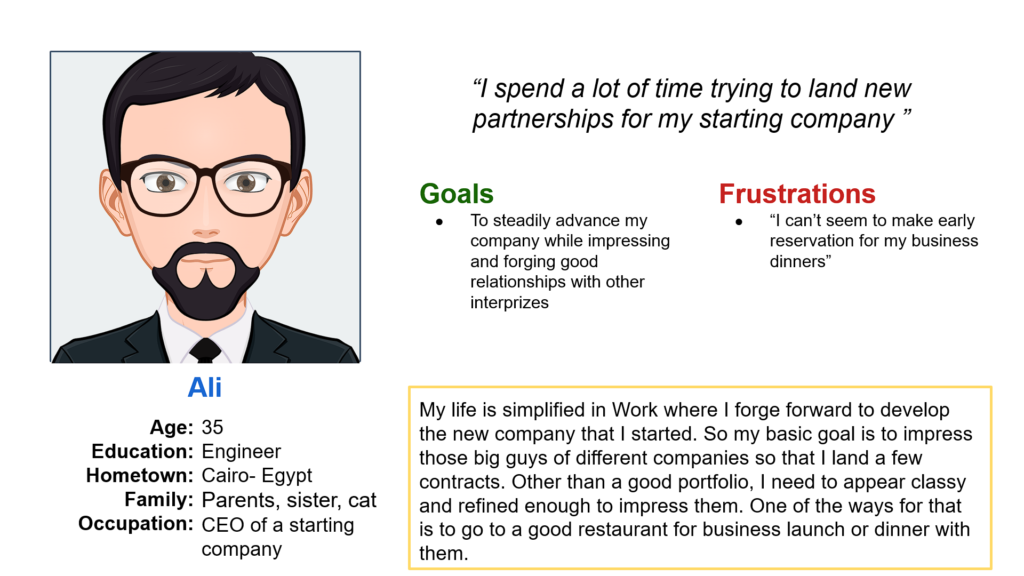
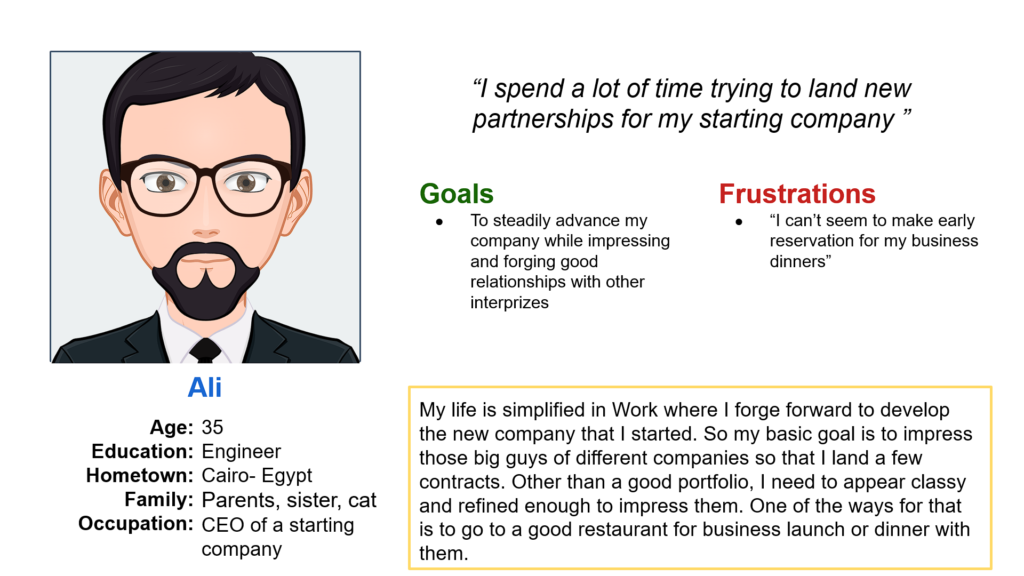
The primary user groups were working adults who are either a manager or CEO of a company or Italian food lovers who participate either actively or passively in social media food groups.
This user group confirmed initial assumptions about Italian restaurant customers, but research also revealed that money was not the only factor limiting users from going to restaurants.
Other user problems included obligations, interests, or challenges that make it difficult to find time or energy to go to restaurants.




I looked at several potential competing establishments and found that they can infringe on the business’s revenue and popularity. Cucina Di Vita restaurant has the opportunity to capitalize on this by bringing ideas from each company to create the go-to place without oversaturating the users.










The goal of the site map is to provide a clear navigation hierarchy and site structure to meet the users’ expectations and improve navigation through the website.
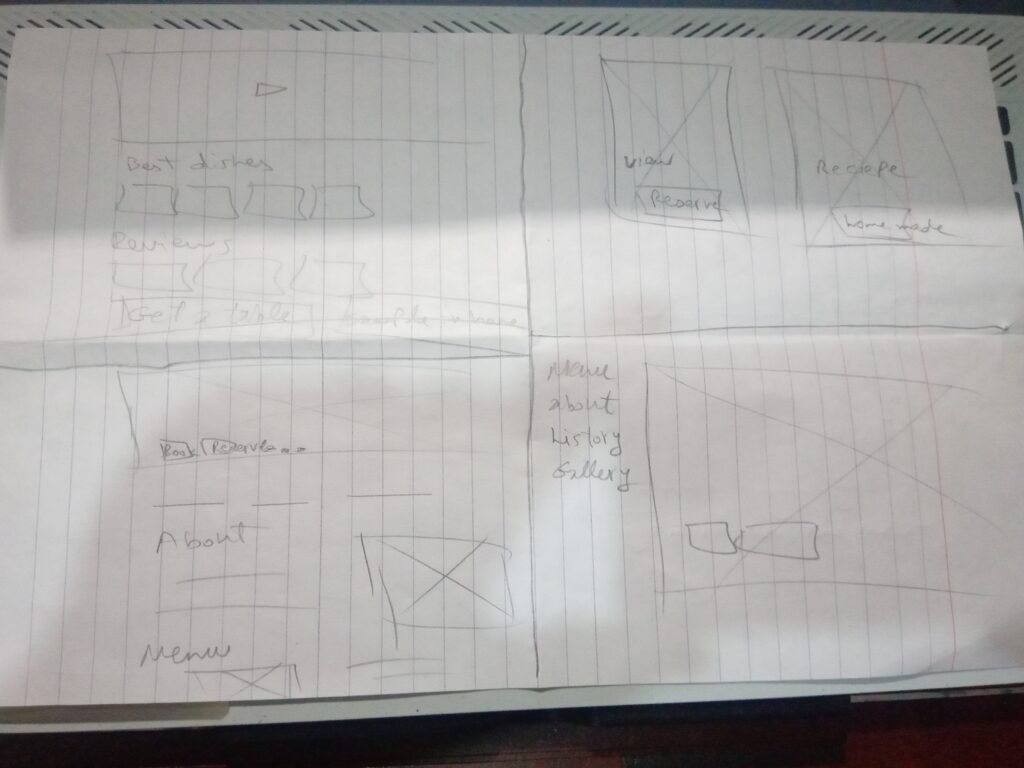
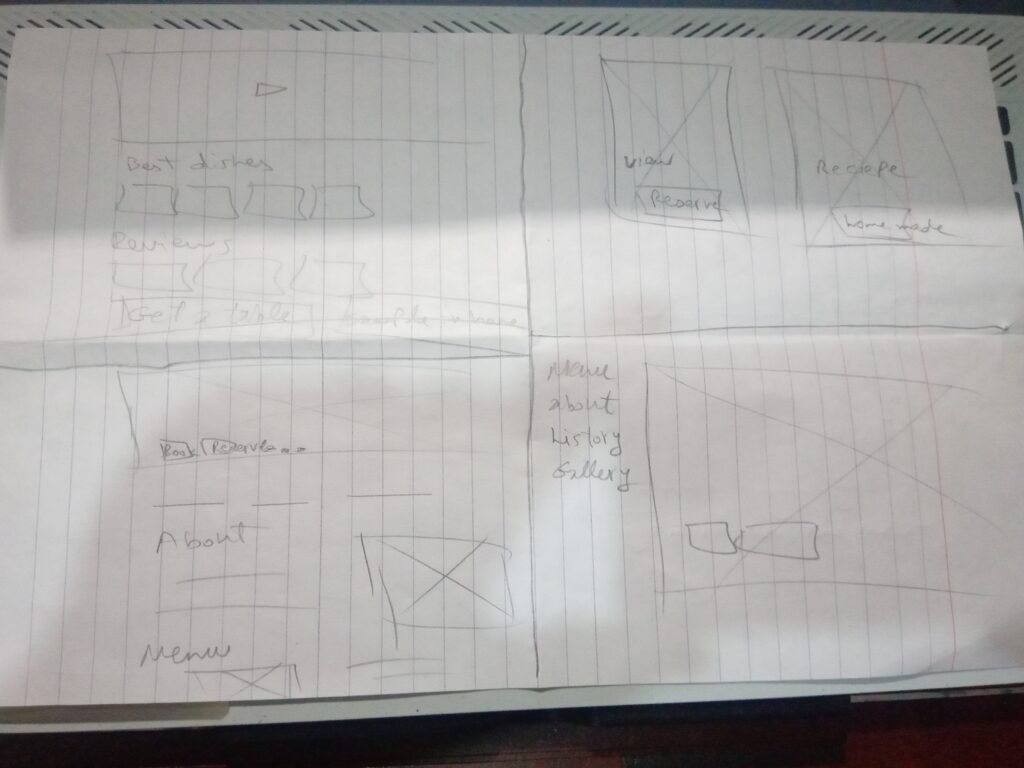
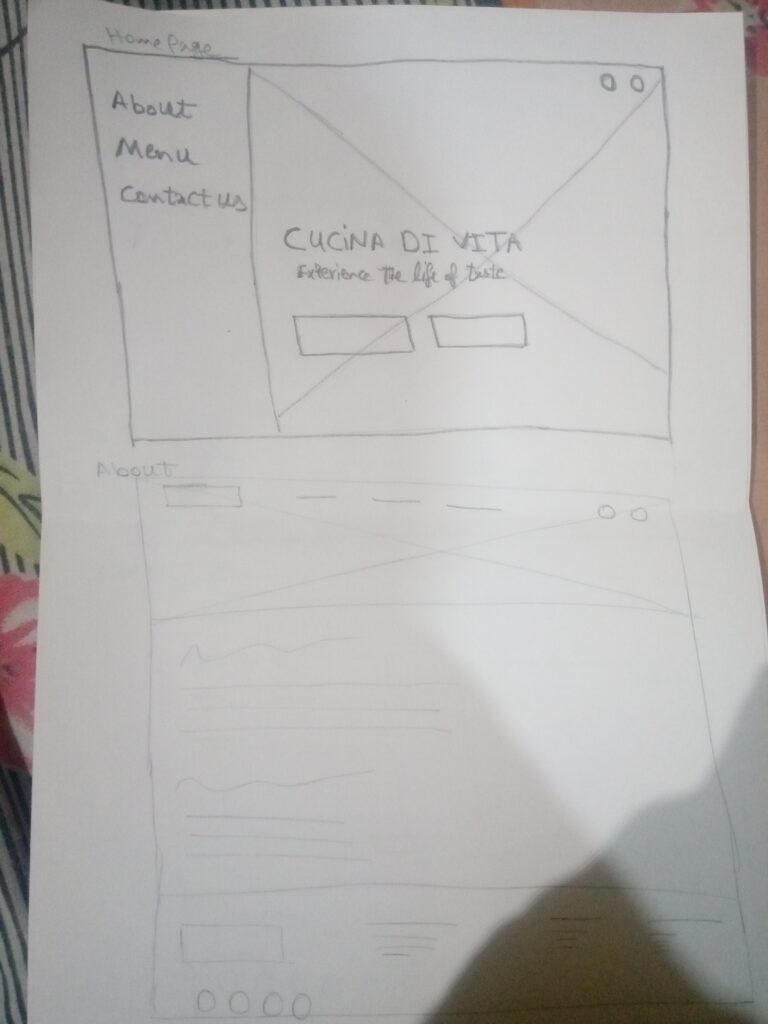
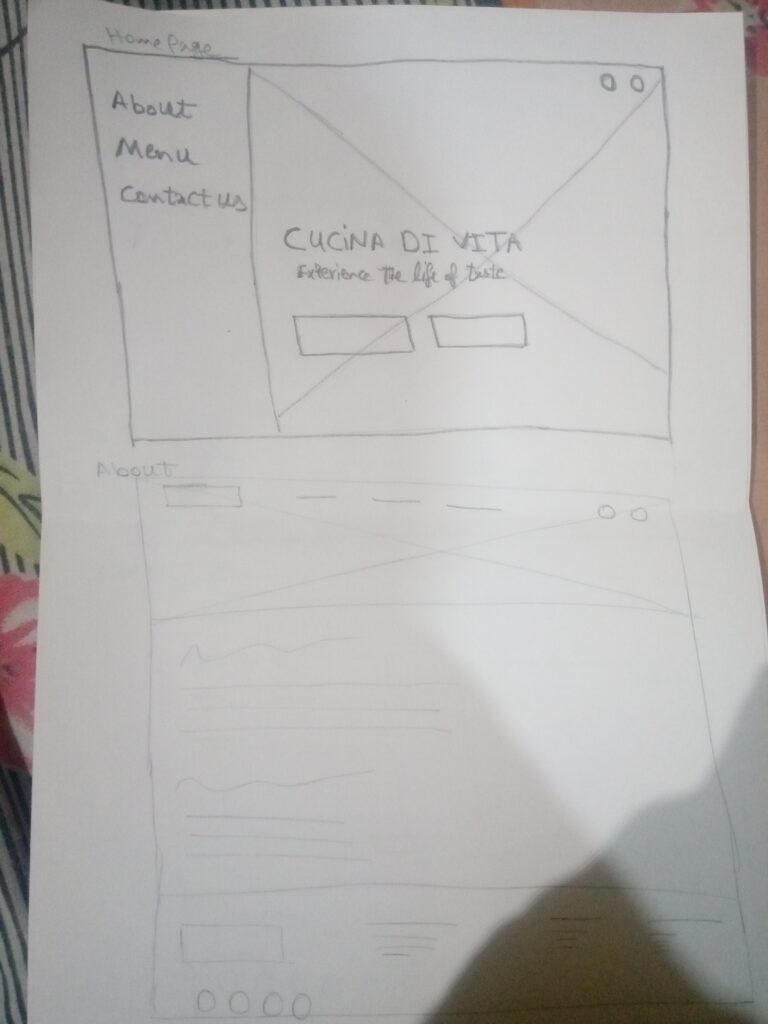
I sketched ideas that I imagined could work for the restaurant keeping the user’s pain points about the product and the process in mind.
The home screen paper wireframe variation on the right focus on optimizing the feel and different options of the restaurant.






At this point, I had received feedback on my designs from stakeholders about things like the need of visual cues for the tables reserved and the absolute need for there to be direct statement for reservation fees and availability of reservation cancelation. I made sure to listen to their feedback, and I implemented several suggestions in places that addressed user pain points.


Once at the payment checkpoint, users hesitated to proceed because there was no clear statement of reservation fees.



After completing the reservation or food ordering, users couldn’t head back to the landing page.



When choosing where to seat in the restaurant, users were confused about which table had a better view.


Based on the insights from the usability study, I made changes to reservation flow to clearly state the reservation fees and cancelation process and add the dress code for the restaurant and the rules for children behavior.





Based on the insights from the usability study, I made changes to the logo of the restaurant to allow those who click on the logo to be directed to the landing page of the website





Based on the insights from the usability study, I made changes to the table selection process to provide a picture for the scene of any selected table to improve the user experience and increase the engagement by providing a focal point.


Taking the primary color as Basil indicates we care that the food we provide is healthy for the body, with the black text, header & footer background to represent the luxurious atmosphere. and the basil variation complementing the text and buttons when not in action state to complete the picture of the perfect dish.




I learned that even a small design change can have a huge impact on the user experience. The most important takeaway for me is to always focus on the real needs of the user when coming up with design ideas and solutions.
| Cookie | Duration | Description |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Analytics"./*54745756836*/ |
| cookielawinfo-checkbox-functional | 11 months | The cookie is set by GDPR cookie consent to record the user consent for the cookies in the category "Functional"./*54745756836*/ |
| cookielawinfo-checkbox-necessary | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookies is used to store the user consent for the cookies in the category "Necessary"./*54745756836*/ |
| cookielawinfo-checkbox-others | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Other./*54745756836*/ |
| cookielawinfo-checkbox-performance | 11 months | This cookie is set by GDPR Cookie Consent plugin. The cookie is used to store the user consent for the cookies in the category "Performance"./*54745756836*/ |
| viewed_cookie_policy | 11 months | The cookie is set by the GDPR Cookie Consent plugin and is used to store whether or not user has consented to the use of cookies. It does not store any personal data./*54745756836*/ |